Vix Design System
The Project
When I first joined ViSenze, I was told that there were many different web applications in the machine-learning lifecycle (from data sourcing, data cleaning, training to models evaluation). Each of this application has its own feature but the majority of the building blocks are vastly similar.
There was no formalized design team to oversee all applications which caused different teams to build their own systems to speed up their own operational efficiencies. New and existing applications became inconsistent and confusing due to different interaction behaviours, layout and aesthetics.

- Establish the design system from scratch and grow the design foundation.
- Set up processes to drive continuous contribution and maintenance of the design system.
- Educating my team on tactful usage of the design system.
Solution
A design system is necessary to provide consistency to applications, align all the teams and speed up product development.
I initiated and led the building of the design system with my team of designers.

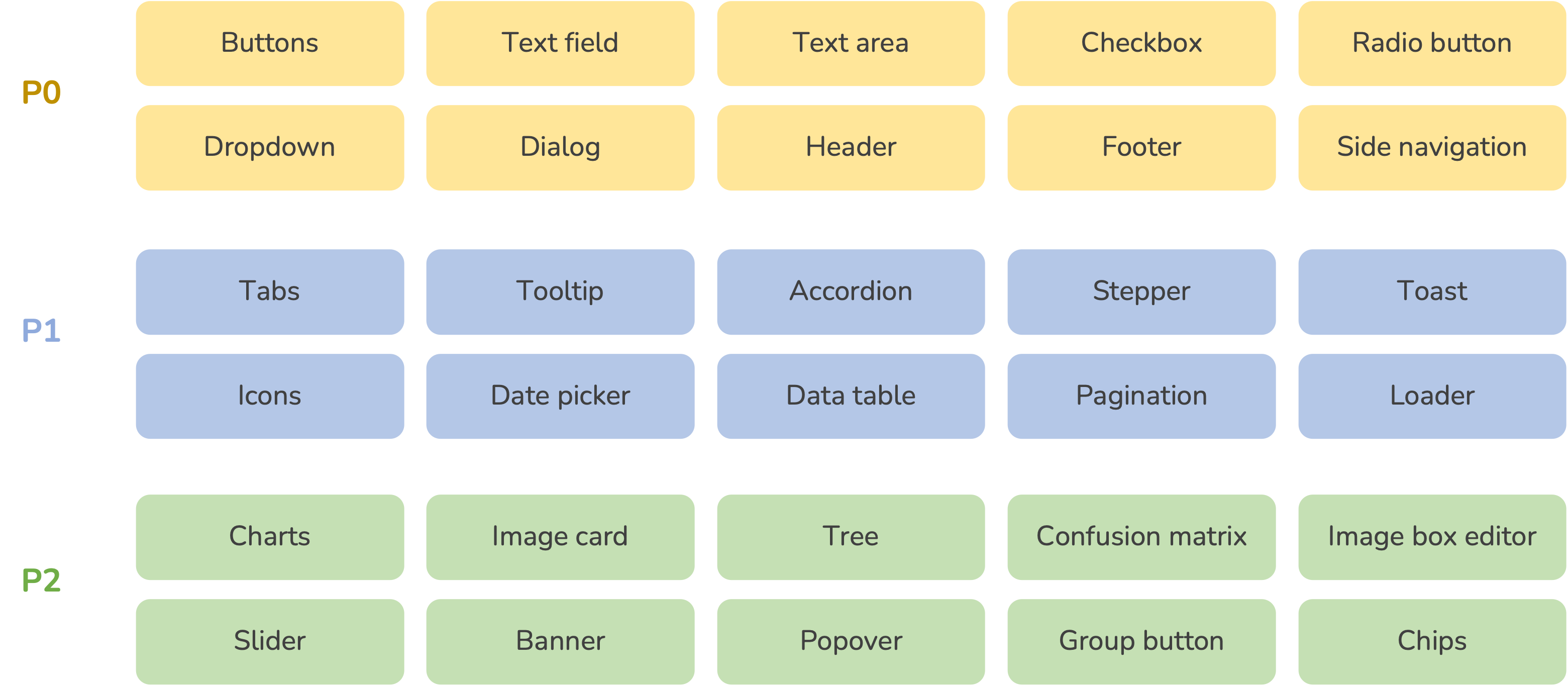
First and foremost, I worked with the engineers to prioritise UI components by evaluating all web applications and identify commonalities. Group UI components into P0, P1 and P2 (P0 being most important and commonly used in most use cases and P2 being least important for the time being until more use cases are found).

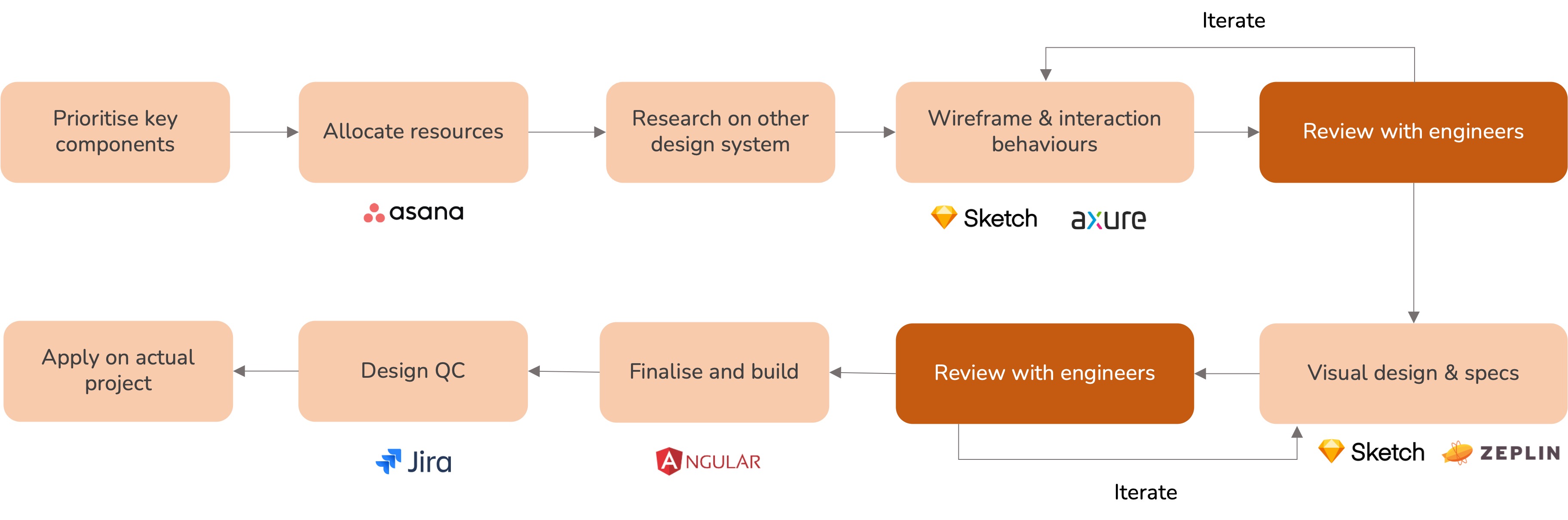
A weekly checkpoint between designers and engineers are scheduled to review the progress of the component design and finalise the interaction behaviours and visual design.
Once a component is implemented, designers will conduct Design QC to validate against the design specifications. When a component is ready to be used, it is applied to actual project to identify technical gaps and design changes required. This process is iterative and enhancements were raised as we design more UI screens.
I always remind my team that:
The first rule of thumb is try to adopt the Design System in your design. However, Design System is not a bible. If you are unable to comply, then innovate and justify that it works for your use case.
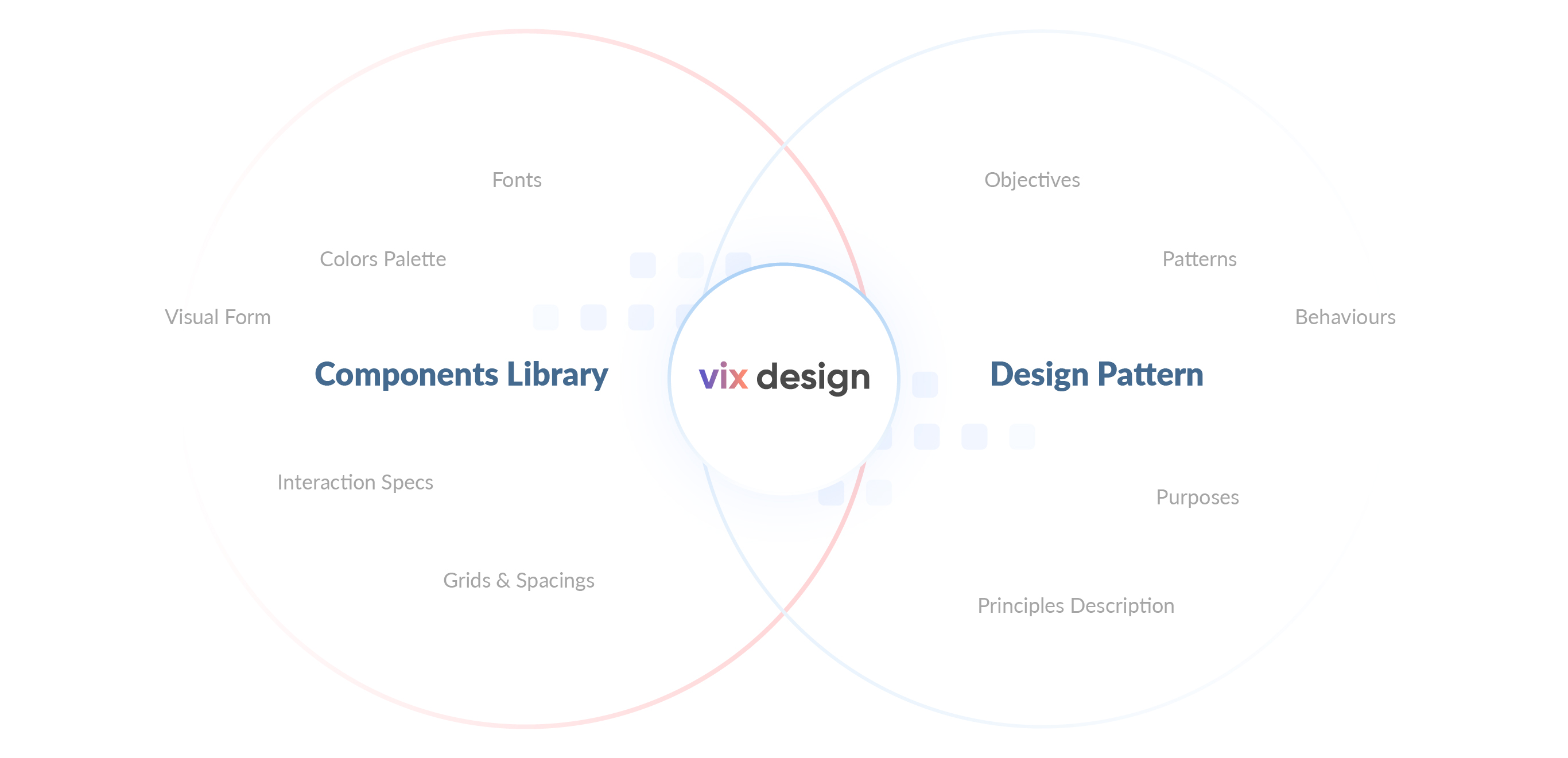
For a Design System, I broke it down into two key parts: Component Library and Design Pattern
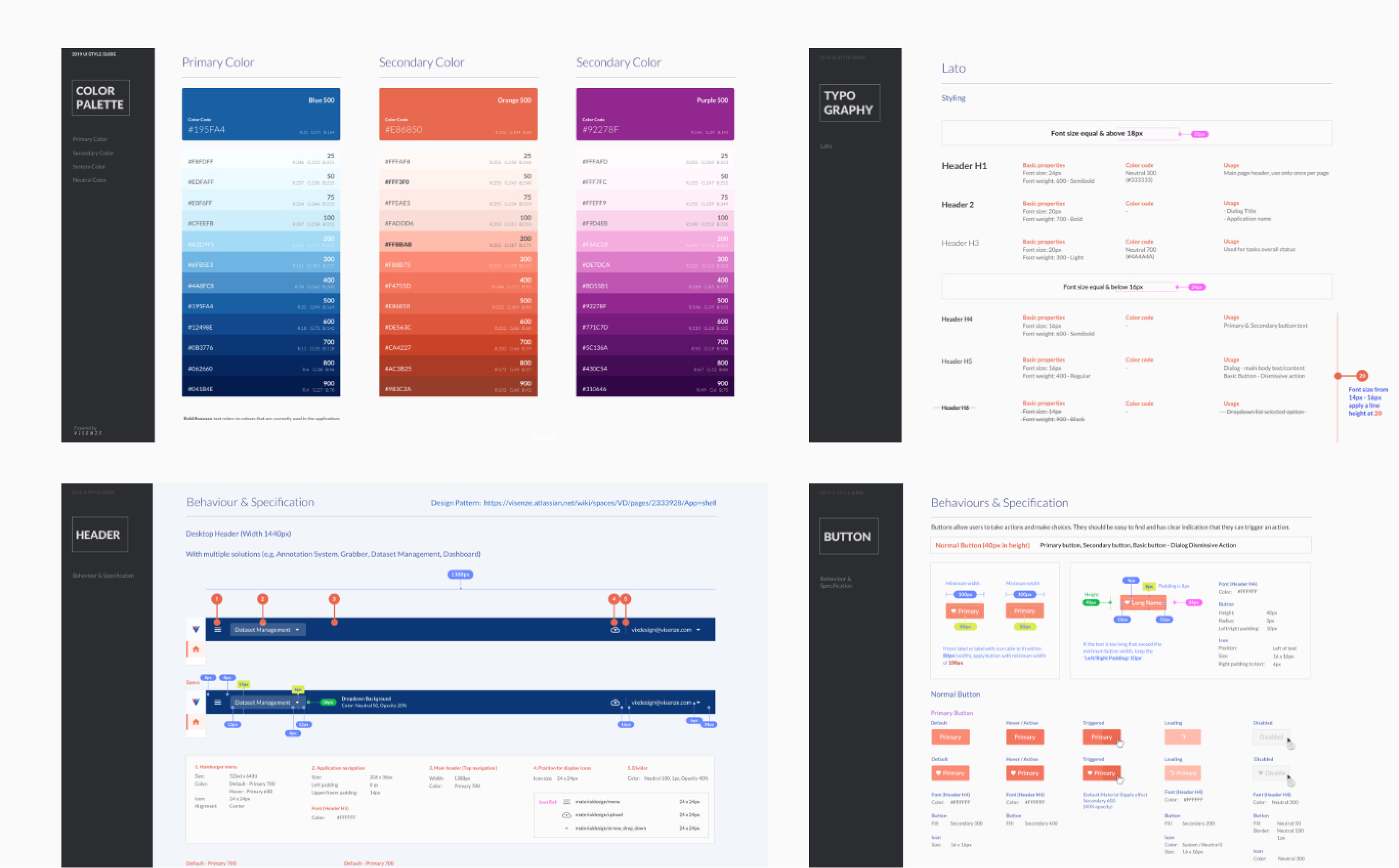
 Component Library
Component Library
An organised UI library with clear behaviours and specifications help designers to quickly locate component and speed up the design work such as prototyping or visual design of UI screens.

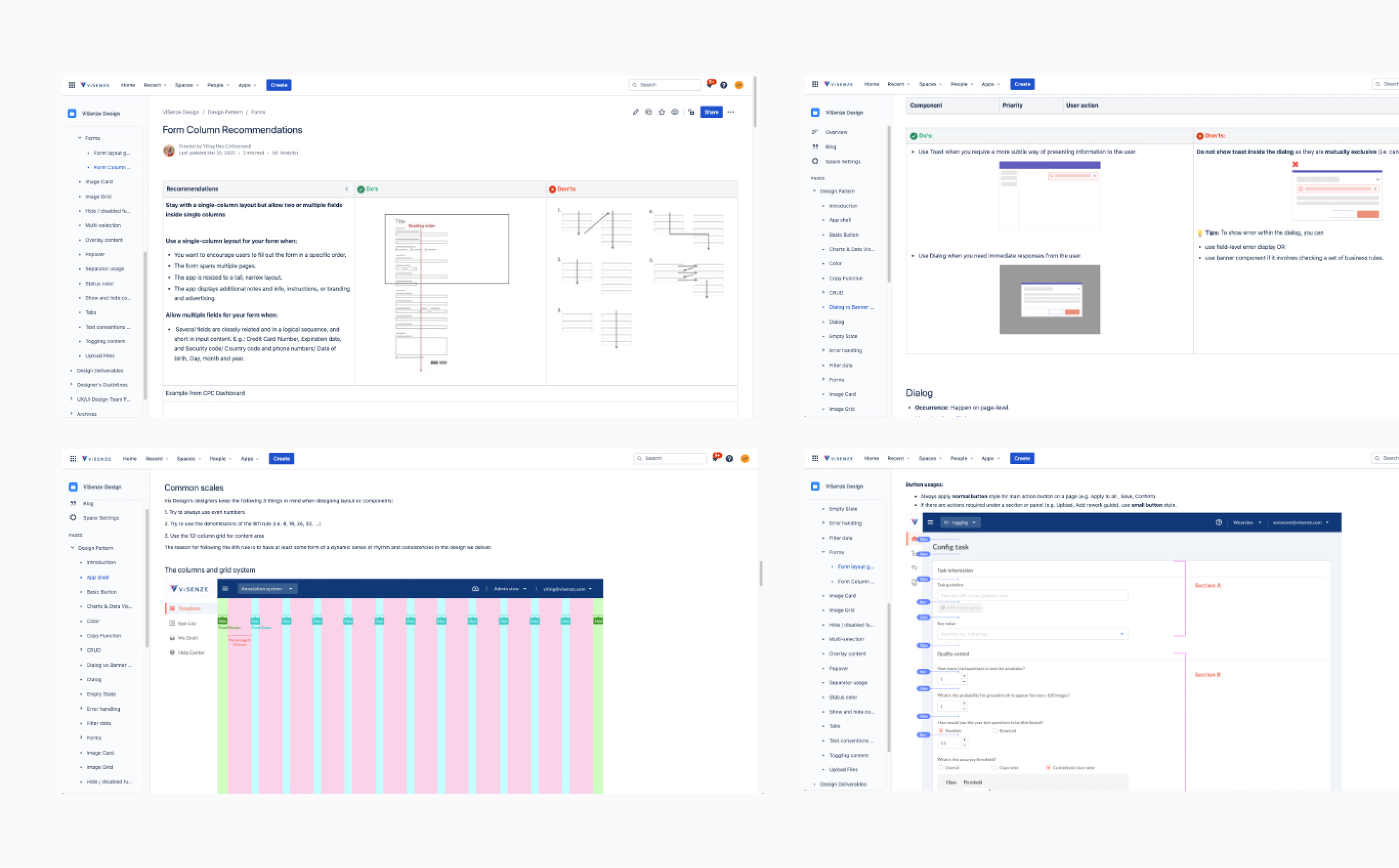
Design Pattern
Design Pattern documents the common interaction behaviours across all applications. This acts as a source of truth to fall back to when questions arise on design problems that have been discussed before.

Process that drives continuous contribution to Vix Design System
Building a design system is an iterative process. Just like technology keeps advancing based on trend changes and usage behaviours. Here, design system improvements are also driven by the same factors.
Design system is not flawless; flaws get discovered when applying on actual systems and it takes prioritisation as a team to ensure these flaws get fixed at the right time.
At ViSenze, I worked with the lead engineer of Vix to derive something that is optimal to suit the company’s process, people and culture:
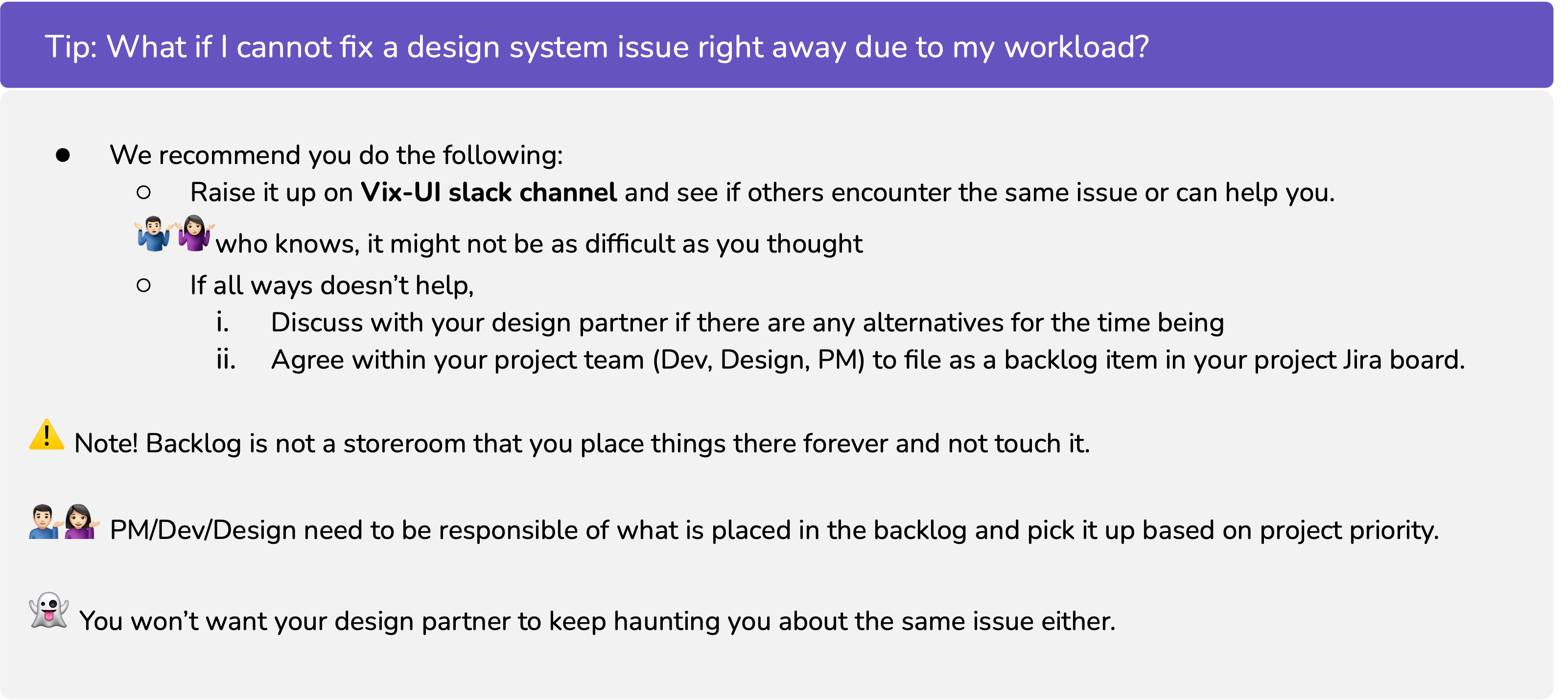
- As we don’t have a dedicated Design System team, I created a common chat channel with key designer, engineers and product managers to share Design System issues.
- I always encourage any users of the Design System to raise issues early in the common chat channel and resolve together. Who knows, someone might already have a solution!
- Every users of the Design System is responsible to make it great. So, we build a Jira board that anyone can file Design System bugs or requirements.
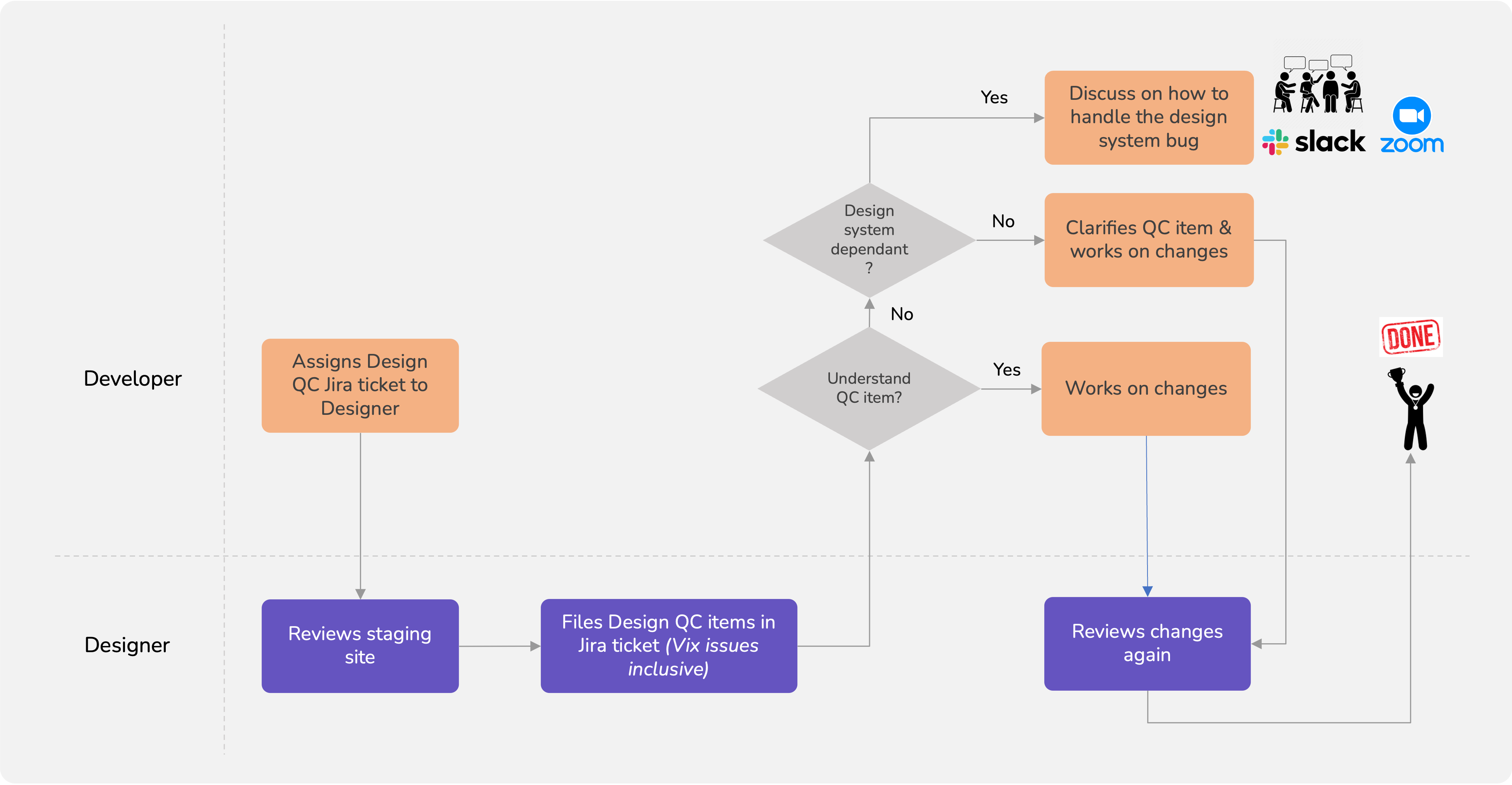
When validating an application, there might be a design system bug found. I came up with this process to help developers and designers know what to do:


Outcomes
The Vix Design System was eventually launched as a software development kit that engineers can refer with component demonstration and code base. Engineers and Product Managers could also handle simple design concept prototype on their own with guidance from Design Pattern. A great Design System is one that empowers users of the system to use and create great design concepts. At ViSenze, I believe this has been achieved during my tenure.